[스크랩] “태블릿과 스마트폰 시대”에 절대 피해야 할 웹 UI 7가지
[스크랩] “태블릿과 스마트폰 시대”에 절대 피해야 할 웹 UI 7가지
[출처 : http://www.bloter.net/archives/56552 ] 클라이언트들은 터무니없는 말을 하곤 한다. 예전에 누군가가 말했다. “고객이 바보 같이 작은 스마트폰 화면으로 우리 사이트에 방문할 일은 없을 것이다.” 필자는 깜짝 놀랐다. “정말?” 그리고는 되물었다. “만약 식사를 하면서 회의중이고, 고객이 자신의 상사에게 제품의 사양을 보여주고 싶다면?” 아니면 “만약 고객이 당신의 전화번호를 찾으려 한다면?” 클라이언트들은 종종 스마트폰, 태블릿, 그 외의 모바일 기기들이 웹에 접속하는 방식을 얼마나 빠르게 변화시키고 있는지를 무시한다. 더욱 슬프게도, 극소수의 웹 개발자만이 자신의 클라이언트에게 이런 현실을 알려준다. 그래픽 디자이너들은 아직도 자신들의 작업 결과물이 종종 더 자그..
 [스크랩] 웹표준 따르는 모바일웹 앱, 이렇게 만들자
[스크랩] 웹표준 따르는 모바일웹 앱, 이렇게 만들자
[출처 : http://www.bloter.net/archives/55264] 웹표준을 따르면 이런 게 좋다. 윈도우나 맥OS, 리눅스 같은 서로 다른 운영체제는 물론 인터넷 익스플로러(IE)와 파이어폭스, 구글 크롬과 사파리 등 서로 다른 웹브라우저에서도 모든 웹사이트 콘텐츠를 문제 없이 이용할 수 있다. ‘상호운용성’이 보장되는 것이다. ‘웹접근성’도 더불어 얻는다. 장애인이나 노약자부터 느린 네트워크를 이용하거나 화면이 작은 기기로 접속하는 ‘디지털 장애’를 극복하게 해준다. PC용 웹에선 이같은 웹접근성과 상호운용성을 보장하는 일이 점차 당연시되는 추세다. 모바일웹으로 눈을 돌려보자. 아직 갈 길이 멀어보인다. 어떡하면 모바일웹에서도 접근성과 상호운용성을 보장할 수 있을까. 다양한 웹표준을 제정·..
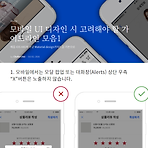
 [스크랩] 모바일 웹사이트 제작 전 알아두면 좋은 10가지
[스크랩] 모바일 웹사이트 제작 전 알아두면 좋은 10가지
출처 : http://trend21c.tistory.com/946 1. 해상도를 고려한 레이아웃 모바일 웹사이트 제작은 일반 웹사이트 제작과 있어서 가장 큰 차이점은 해상도 차이에 따른 레이아웃입니다. 모바일 기기가 넷북이나, 노트북, 데스크탑 보다도 디스플레이의 크기가 작기 때문에 이점을 고려한 웹사이트 기획 및 디자인, 퍼블리싱이 필요합니다. 게다가 모바일 기기마다 해상도가 제각각이라는 점도 참 난감한 요소지요. 국내에서 보통 모바일 웹사이트 제작은 전 해상도를 고려하기 보다는 최근 출시된 스마트폰을 기준으로 해서 기획, 개발 및 검수 되는 사례가 많습니다.(아이폰, 갤럭시S) 그래서 요즘에는 이들 스마트폰 환경에 최적화된 모바일 웹사이트가 늘어나고 있습니다. ※ 국내 출시된 주요 모바일 기기 해상도..