티스토리 뷰
목차
피그마(Figma)는 디자이너뿐만 아니라 기획자, 개발자, 마케터 누구나 손쉽게 사용할 수 있는 웹 기반 디자인 도구입니다.
설치 없이 웹브라우저만으로 사용 가능하며, 실시간 협업과 직관적인 인터페이스 덕분에 디자인 툴 초보자들에게도 인기가 많습니다.
이 글에서는 피그마를 처음 접하는 분들을 위해 가장 기본적인 개념과 사용법을 단계별로 안내드립니다.

피그마(Figma)란 무엇인가요?
피그마는 UI/UX 디자인을 위한 클라우드 기반 디자인 도구로, 웹에서 실행되며 실시간 협업 기능을 제공합니다.
어도비 XD, 스케치 등 기존 디자인 툴들과 달리 피그마는 설치가 필요 없고, Mac과 Windows를 가리지 않고 동일한 환경을 제공합니다.
(물론, 각 OS별로 프로그램으로 제공도 합니다.)
피그마의 가장 큰 장점 중 하나는 ‘실시간 협업’입니다.
구글 문서처럼 여러 명이 동시에 작업하고 의견을 주고받을 수 있어 디자이너뿐 아니라 비디자이너도 함께 참여할 수 있습니다.
또한, 버전 관리가 자동으로 되기 때문에 저장이나 백업 걱정 없이 사용할 수 있죠.
피그마는 다음과 같은 작업에 적합합니다:
- 앱, 웹사이트 UI 디자인
- 와이어프레임 제작
- 프로토타이핑
- 디자인 시스템 구축
- 협업 피드백 및 코멘트
기본 기능만 익혀도 화면 설계, 기획안 제작, 프리젠테이션 등 다양한 용도로 활용할 수 있습니다.
즉, 디자인 입문자에게 최고의 툴이라고 할 수 있죠.

피그마 시작하기: 계정 생성부터 인터페이스 익히기
1. 회원가입 및 로그인
https://www.figma.com 접속 후 구글 계정 또는 이메일로 가입
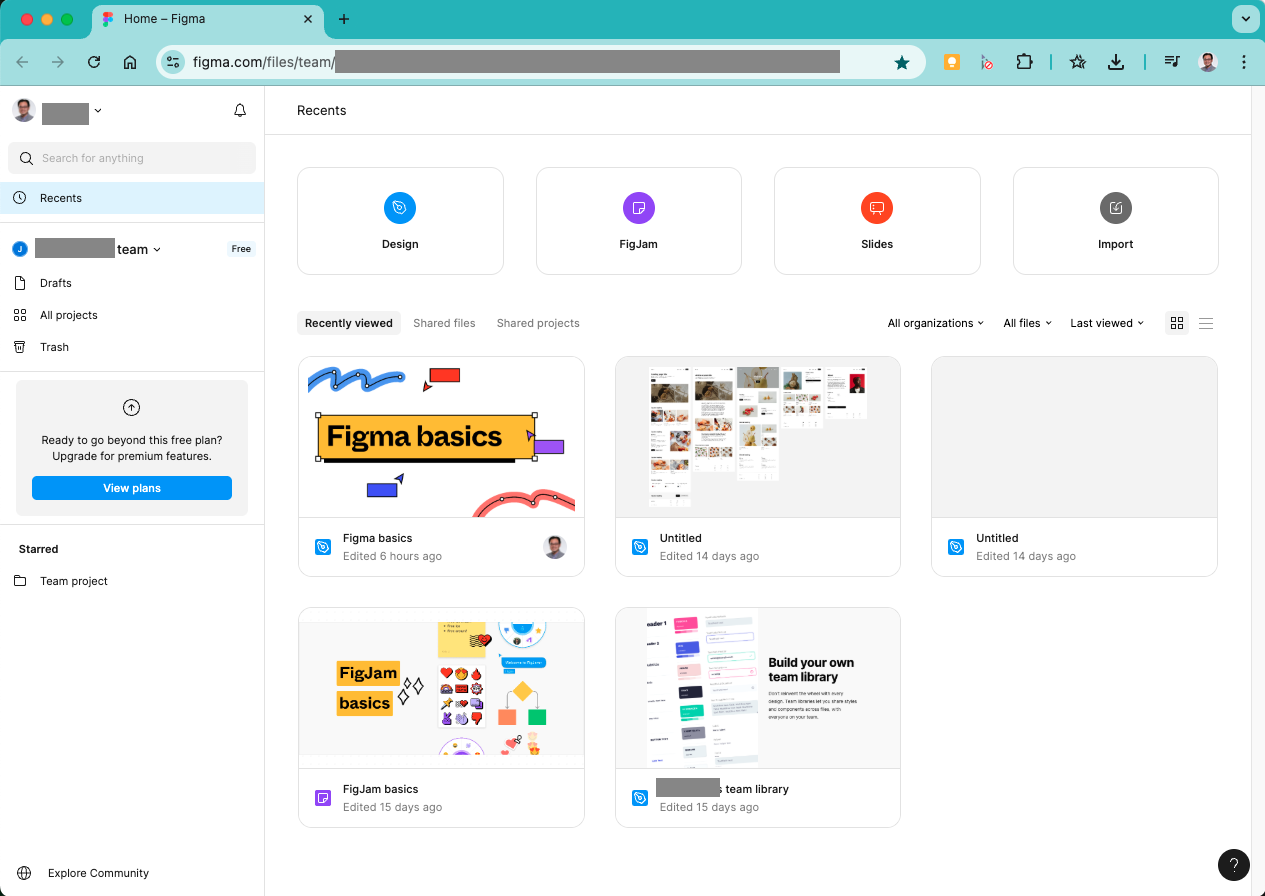
2. 새 디자인 파일 만들기
‘New design file’ 클릭 → 피그마 편집 화면으로 이동
3. 기본 인터페이스 구성
- 툴바: 선택 도구, 프레임, 텍스트 등
- 레이어 패널: 좌측에 위치, 오브젝트 계층 구조 확인
- 속성 패널: 우측에 위치, 오브젝트 속성 조정
- 캔버스: 디자인 작업 공간
4. 단축키 팁
R: 사각형 / T: 텍스트 / V: 선택 도구 / Shift + A: Auto Layout
입문자를 위한 핵심 기능 및 추천 사용법
1. 프레임(Frame)
디자인 단위로 사용되며 다양한 화면 크기에 맞춰 작업 가능
2. Auto Layout
간격 유지, 정렬 자동화 → 반복적인 UI 구성에 유용
3. 컴포넌트(Component)
공통 요소 재사용 가능, 유지관리 용이
4. 공유 및 협업
‘Share’ 버튼 → 링크 공유 / 권한 설정 / 코멘트 작성 가능
5. 플러그인 활용
아이콘 삽입, 텍스트 자동 생성 등 다양한 기능 추가 가능

입문자를 위한 피그마 교육 동영상
아래 링크한 유튜브 동영상은 디자인베이스에서 제작된 피그마 강좌 2025 로써
초보자도 쉽게 익힐 수 있도록 제작되어 있기에 추천합니다.
피그마는 디자인을 처음 시작하는 사람에게도 매우 친절한 도구입니다.
설치 없이 바로 시작할 수 있고, 기본 기능만으로도 다양한 작업이 가능합니다.
이번 가이드를 참고해 첫 피그마 프로젝트를 시작해보세요.
꾸준히 사용하다 보면 어느새 능숙하게 디자인을 다룰 수 있을 거예요!
