티스토리 뷰
목차
반응형
쉽고 빠르게 사고 싶다!
사용자를 위한 직관적인 쇼핑 환경 만들기.
온라인 쇼핑몰은 단순한 웹사이트가 아니고,
‘사용자 경험(UX)’이 매출을 결정짓는 전쟁터죠.
이번 글에서는 쇼핑몰 UI(User Interface) 설계 시 꼭 지켜야 할 6가지 기본 원칙을 소개해보고,
실제 사례와 함께 이해를 도모해보고자 합니다.

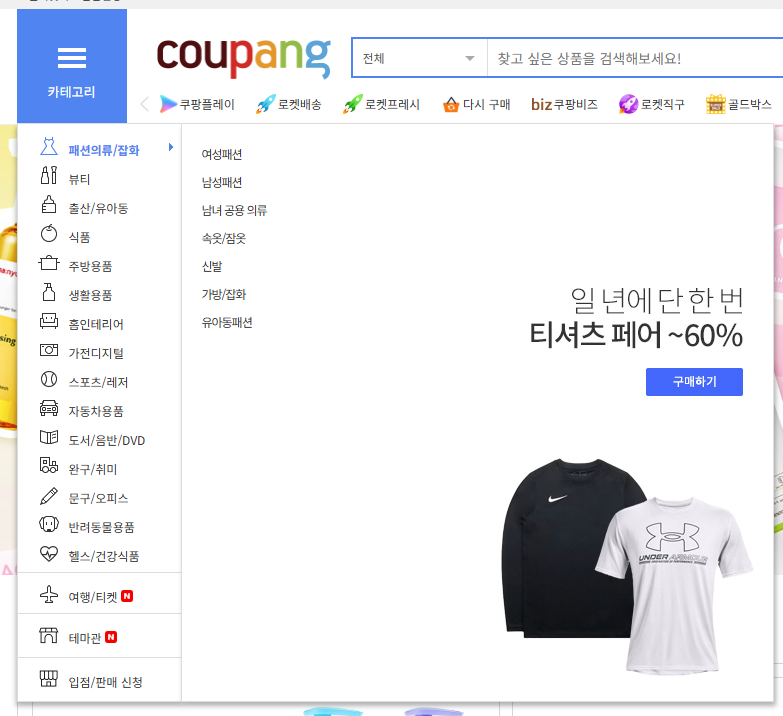
✅ 1. 메뉴 구조는 직관적으로!
사용자가 원하는 상품을 빠르게 찾을 수 있도록 메뉴 카테고리를 명확하게 구성해야 한다.
- 상단 네비게이션 바에 ‘신상품 / 베스트 / 기획전 / 카테고리’ 등을 넣는 것이 기본!
- 모바일에서는 햄버거 메뉴로 접고, 메뉴 진입 시 계층이 한눈에 보여야 합니다.

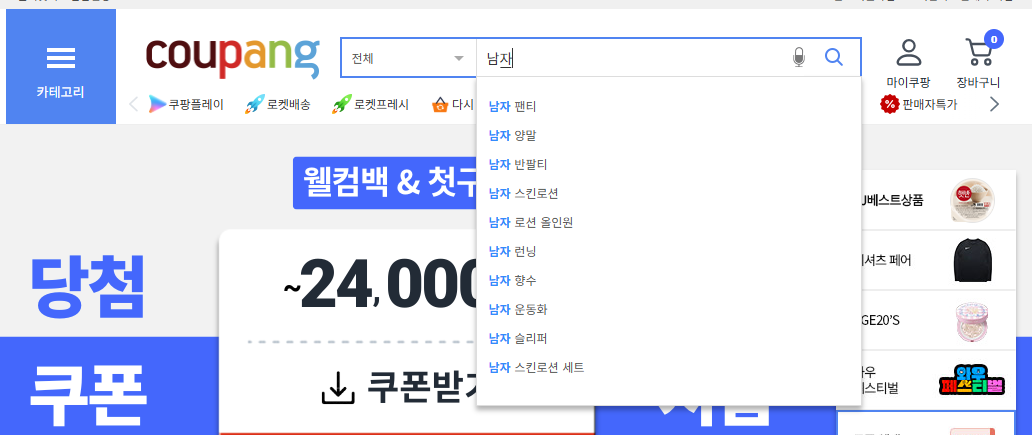
✅ 2. 검색창은 눈에 띄게 배치
사용자는 대부분 원하는 물건을 직접 검색합니다.
따라서,
- 검색창은 상단 중앙 혹은 오른쪽 상단에 두고
- 검색어 자동 완성, 인기 검색어, 추천 키워드 기능을 넣는 것이 좋습니다

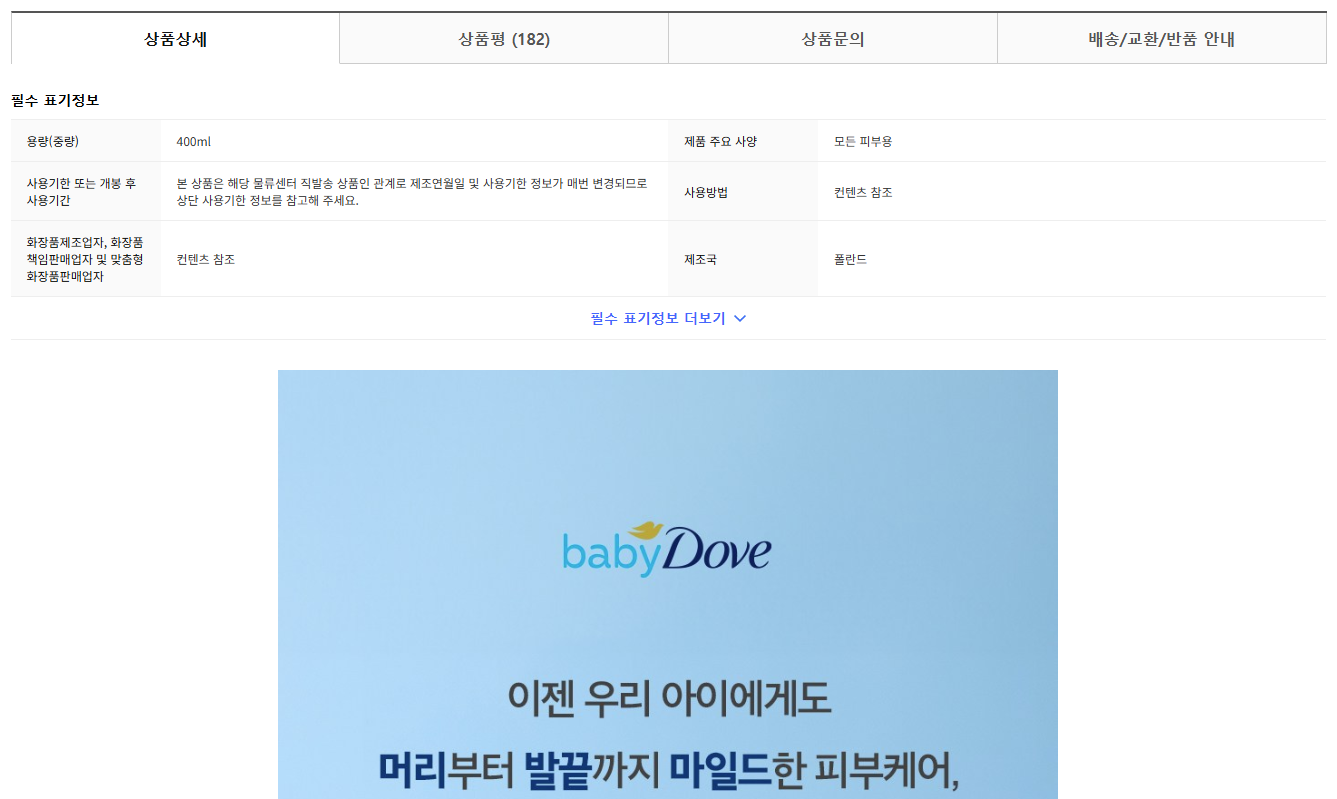
✅ 3. 상품 정보는 한눈에! 명확한 상품 정보 제공!
상품 썸네일에는 가격, 할인율, 리뷰 개수, 별점, 배송 정보 등 필수 정보를 담아야 합니다.
- 상세 페이지에는 여러 각도의 사진과 사이즈 정보, 소재 등까지 정리!
- 고객 리뷰와 Q&A도 바로 확인 가능해야 신뢰도가 높아집니다.

✅ 4. 결제는 빠르고 간편하게! 그리고 빠른 로딩 속도!
장바구니 → 주문서 작성 → 결제 단계는 최소한의 클릭으로 끝나야 합니다.
- 비회원 구매, 간편 결제, 최근 배송지 자동 입력 등 UX 최적화 필요
- 이탈을 막기 위한 ‘최종 결제 확인 화면’도 중요!
- '장바구니 담기', '구매하기' 등의 CTA(Call To Action) 버튼은 눈에 띄게 배치하여 사용자의 행동을 유도해야 합니다.
- 페이지 로딩 속도가 느리면 사용자의 이탈률이 높아지므로, 최적화를 통해 빠른 속도를 유지!

✅ 5. 모바일에서도 완벽한 반응형 디자인
전체 트래픽의 70% 이상이 모바일에서 발생하기 때문에, 모바일 최적화는 선택이 아닌 필수!
- 터치 가능한 버튼 크기
- 가독성 높은 텍스트
- 스크롤 기반의 인터페이스
✅ 6. 브랜드 정체성을 UI에 반영
디자인은 브랜드의 ‘첫인상’입니다.
- 폰트, 컬러, 배너 스타일 등은 브랜드 감성에 맞춰 일관성 있게 적용
- 고객에게 신뢰를 줄 수 있는 로딩 속도, 애니메이션, 고객 후기 배치 등도 전략입니다.
🔖 마무리하며
쇼핑몰 UI 설계는 단순한 ‘보기 좋은 디자인’을 넘어 사용자의 흐름을 이끄는 길잡이입니다.
이 6가지 원칙을 지킨다면, 이탈률은 줄고 전환율은 높아질 거라 봅니다.
당신의 쇼핑몰, 얼마나 ‘사고 싶게’ 설계되어 있나요?
지금부터 UI에 투자해보세요.
반응형
